How to render a dynamic animated Delaunay triangulation
A friend of mine recently asked if I can create an animation out of this nice example; the first thing I did was wrap the render function around a requestAnimationFrame and add a random speed factor to all the vertices at every iteration.
Although the result was ok I wasn’t very happy because each step of the animation basically required a whole repaint of the interested area and if the area gets big enough (like using this animation as a page background) the performance start to degrade

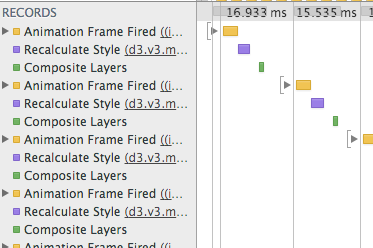
To solve this problem I’ve managed to describe the lines that compose the animation using only CSS transform instructions: each line is a 1px x 1px div that receives a set of transformations during each rendering cycle (scale, rotate and translate) plus a translateZ(0) to promote it to an independent layer. The resulting animation is a lot faster and more fluid that the previous one and required no Paint phase at all:

Tags: delaunay, javascript, performances